最近打算换工作了,在复习准备面试,就把复习过程中做的笔记放上来了,需要简单了解下 HTTP 和 HTTPS 的时候可以看看。
一、HTTP 协议
基本概念:
HTTP(超文本传输协议)是基于传输层 TCP/IP 协议的应用层协议。HTTP 是一种能够获取如 HTML 这样的网络资源的通讯协议,它是在 Web 上进行数据交换的基础,是一种 CS(client-server)协议,也就是说,请求通常是由像浏览器这样的接受方发起的。一个完整的 Web 文档通常是由不同的子文档拼接而成的,像是文本、布局描述、图片、视频、脚本等等。HTTP 版本:
HTTP 协议诞生至今(2020 年)经历了 0.9、1.0、1.1、2.0 等多个版本,最初的 0.9 版本被称为单行协议,请求由单行指令构成,以唯一可用方法 GET 开头,其后跟目标资源的路径,且只能传输 HTML 文件。随着互联网的发展,单一的文件传输类型和请求方法已经无法满足需求了,因此紧接着又诞生了 HTTP1.0 版本,引入了 HTTP 头的概念,使得 HTTP 协议更具灵活性和可扩展性,并且支持了更多请求方法,如:POST、PUT、DELETE 等,以及更多的文件类型。由于 1.0 版本多种不同的实现方式在实际运用中显得有些混乱,1997 年修订并发布了 HTTP1.1 协议标准,消除了大量歧义内容并引入了多项改进,如:连接可以复用、额外的缓存控制机制、内容协商机制、增加管线化技术等。到如今(2020 年),网页越来越复杂,更多的数据需要通过 HTTP 请求,HTTP1.1 对并行请求的处理越发捉襟见肘,因此又催生了 HTTP2.0 协议,并于 2015 年正式标准化,HTTP2.0 不同于以往,它是二进制协议而不是文本协议,可以复用,能在同一个连接中处理并行请求,摒弃了 1.1 版本中请求顺序和阻塞的约束,压缩了 headers,去除了重复和传输重复数据的成本。了解更多HTTP 报文及结构:(HTTP 协议的请求报文和响应报文的结构基本相同,由三大部分组成)
请求行:描述请求或响应的基本信息;如:
GET / HTTP/1.1。请求头部集:以键值对的形式展示的关于请求的详细信息,如:
Host: 127.0.0.1。消息正文:实际传输的数据,可以纯文本、图片、视频等。
报文示例:
HTTP/1.1 200 OK Date: Sat, 26 Dec 2020 12:08:24 GMT Content-Type: application/javascript Content-Length: 71 Connection: keep-alive x-powered-by: Egg x-server-id: lego011175107102.center.na62 X-Content-Type-Options: nosniff x-readtime: 31 Server: Tengine/Aserver EagleEye-TraceId: 210595de16089845042084584ee542 Strict-Transport-Security: max-age=31536000 Timing-Allow-Origin: \* /\*\*/ typeof fn_ar61fXfu === 'function' && fn_ar61fXfu({"result":true});
1、HTTP 为什么是无状态协议,如何解决无状态带来的问题?
- 无状态协议:
HTTP 之所以会被认为是无状态协议,是因为每一次 HTTP 请求之间几乎是毫无关联,即使同一个连接能发起多个 HTTP 请求,但每个 HTTP 请求都是独立的,必须包含该请求所需要的所有信息数据,就像是你去银行取钱,业务员不会因为你昨天来取过钱就不要求你出示身份证或密码,你每一次取钱都必须使用你的密码。 - 无状态带来的问题:
最初 HTTP 只是用来请求简单的 HTML 文件,基本上也都是用于展示的一些静态内容。但是随着互联网的发展,web 中出现了越来越多的表单、按钮等交互元素,网页的动态内容越来越多,有的网页甚至要登录之后才能使用,而且某些操作会对当前账号产生影响,如购物车添加减少商品等,这些需求使得 HTTP 迫切需要支持有状态。 - 如何解决无状态问题:
随后便推出了 Cookie、Session 等解决方案,以此来弥补无状态带来的状态保持问题。当浏览器请求成功后,服务器将信息存到 Cookie 中返回给浏览器,下一次发起请求的时候浏览器就会自动带上 Cookie,通过这种方式来解决无状态的问题。Session 的方式与 Cookie 类似,不过 Session 是保存在服务端的,当服务器接收到一个请求,首先会检查这个请求是否包含 sessionId,如果包含则说明此前已经给该客户端建立过 Session,直接通过 sessionId 检索出对应的 session 来使用即可,否则根据情况来选择是否给该浏览器创建 Session。一般 sessionId 会通过 Cookie 返回给浏览器。
2、什么是 HTTPS 协议,HTTP 协议与 HTTPS 协议的区别?
- HTTP 的安全风险:
在说明什么是 HTTPS 之前,先讲讲 HTTP 的安全性问题。由于 HTTP 的请求信息都是明文传输,且不会对数据进行验证,这使得我们的数据很容易被窃取、篡改,甚至自己的身份被别人冒充使用等。 - 什么是 HTTPS:
由于 HTTP 存在上述安全问题,导致实际应用中很容易受到攻击,HTTPS 应运而生。HTTPS(超文本安全传输协议),即 HTTP+SSL/TLS,通过 SSL 证书来验证服务器的身份,并为浏览器和服务器之间的通信进行加密。简单的理解为带有加密功能的 HTTP 协议。 - SSL/TSL:
SSL(安全套接字协议)与 TLS(传输层安全协议)是专为数据通讯提供安全支持的协议,通过对 HTTP 进行加密和解密,保障数据的安全可靠。SSL/TLS 协议运行机制的概述 - HTTPS 的缺点:
- HTTPS 协议需多次握手,这会导致页面加载时间延长。
- HTTPS 连接的缓存不如 HTTP 高效,这会增加数据开销和功耗。
- 申请 SSL 证书需要钱,功能越强大的证书越贵。
- SSL 涉及到的安全算法会消耗 CPU 资源,对服务器资源消耗较大。
- HTTP 与 HTTPS 的区别:
- HTTPS 是 HTTP 协议的安全版本,HTTP 协议的数据传输是明文的,是不安全的,HTTPS 使用了 SSL/TLS 协议进行了加密处理,安全性高于 HTTP 协议。
- HTTP 和 HTTPS 使用连接方式不同,默认端口也不一样,HTTP 是 80,HTTPS 是 443。
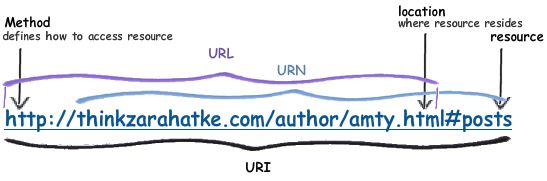
3、URI、URL、URN 是什么?
URI:
- 统一资源标识符,用来唯一标识一个资源。
- URL、URN 是 URI 的子集。
URL:
- 统一资源定位符,用来标识一个资源的位置。
- 每个 URL 都是 URI,但是 URI 不一定都是 URL。
URN:
- 统一资源名称。
- 每个 URN 都是 URI,但是 URI 不一定都是 URN。
图示:(图片来源于网络)
![uri、url、urn]()
4、HTTP 有哪些 Method,及各自的特点是什么?
- GET:获取资源,可以理解为读取或者下载数据,参数通过 URL 传递,对 URL 大小有限制;
- HEAD:获取资源的元信息,即报文首部;
- POST:向资源提交数据,相当于写入或上传数据,参数通过 URL 或 body 传递,body 参数大小无限制;
- PUT:用于更新某个已存在的资源,传参类似 POST;
- DELETE:删除某个资源;
- OPTIONS:列出可对资源实行的方法;
- CONNECT:建立特殊的连接隧道;
- TRACE:追踪请求 - 响应的传输路径
5、HTTP 常用的头部字段及其作用?
- 通用头部字段
Cache-Control: 缓存控制字段,设置资源的有效期。Connection: 管理网络连接,决定请求完成后是否关闭 TCP 连接,HTTP/1.1 默认使用持久连接。Date: 报文创建的详细日期。Transfer-Encoding: 传输编码,主要用于为报文主体进行编码,以便能确定传输何时完成查看详情。Upgrade: 升级协议,将请求升级为其他协议如 websocket。
- 请求头部字段
Accept: 通知服务器,浏览器可以处理的数据类型。Accept-Charset: 通知服务器,浏览器可以处理的字符集类型。Accept-Encoding: 通知服务器,浏览器可以理解的编码方式。Authorization: 浏览器发起请求时携带的用于验证用户身份的凭证。Host: 请求的服务器主机名和端口号。if-Match: 表示本次请求是一个条件请求,只有满足指定条件才能进行操作。if-Modified-Since: 条件请求,表示请求资源在指定时间点之后是否有更改过,有则返回该资源,否则返回 304 响应。只可用于 GET 或 HEADUser-Agent: 客户端相关信息字段,包含客户端应用类型、操作系统、版本等信息。
- 响应头部字段
Accept-Ranges: 是否支持范围请求。ETag: 资源的特定版本的标识符。Location: 使客户端重定向到指定 URL,一般用于 3xx 状态码的响应中。Proxy-Authenticate: 代理服务器用于身份验证的凭证。WWW-Authenticate: 使用何种验证方式去获取对资源的连接。Server: 包含了处理请求的源头服务器所用到的软件相关信息。Vary: 决定了对于未来的一个请求头,应该用一个缓存的回复(response)还是向源服务器请求一个新的回复。Allow: 用于枚举资源所支持的 HTTP 方法的集合,一般在 405 状态码的响应中返回。Content-Encoding: 对特定媒体类型的数据进行压缩时使用,表示消息主体进行了何种方式的内容编码转换,客户端应该怎样解码才能获取在 Content-Type 中标示的媒体类型内容。Content-Language: 消息实体内容的自然语言。Content-Length: 消息实体的大小。Content-Location: 要返回的数据的地址选项,主要的用途是用来指定要访问的资源经过内容协商后的结果的 URL。Content-Type: 告诉客户端实际返回的内容的内容类型。浏览器会在某些情况下进行 MIME 查找,并不一定遵循此标题的值; 为了防止这种行为,可以将标题 X-Content-Type-Options 设置为 nosniff。X-Content-Type-Options: 用来提示客户端一定要遵循在 Content-Type 首部中对 MIME 类型 的设定,而不能对其进行修改。EXpires: 消息实体的过期时间。Last-Modified: 资源最后修改日期
二、HTTPS 协议
- 基本概念:
HTTPS(超文本安全传输协议)是 HTTP 协议的安全版本,在 HTTP 协议的基础上通过利用 SSL/TLS 对数据进行加密来保障连接的正确性以及数据的安全性。 - HTTPS 版本(SSL/TLS 版本):
SSL1.0、SSL2.0、SSL3.0 以及 TLS1.0、TLS1.1、TLS1.2,而 TLS 是 SSL 的升级版。目前主流浏览器都已实现 TLS1.2 的支持。SSL/TLS 是介于 HTTP 和 TCP 之间的一个安全协议。
1、HTTPS 原理
对称加密:
加密和解密使用同一个秘钥。优点:加密速度快。缺点:需要传输秘钥,并不能保障安全,秘钥管理困难。非对称加密:
加密和解密使用不同的秘钥:公钥、私钥。公钥和私钥是一对,即一个公钥对应一个私钥,只有对应的私钥才能解密用公钥加密的数据。优点:安全性较高。缺点:加密速度慢。HTTPS 的加密策略:
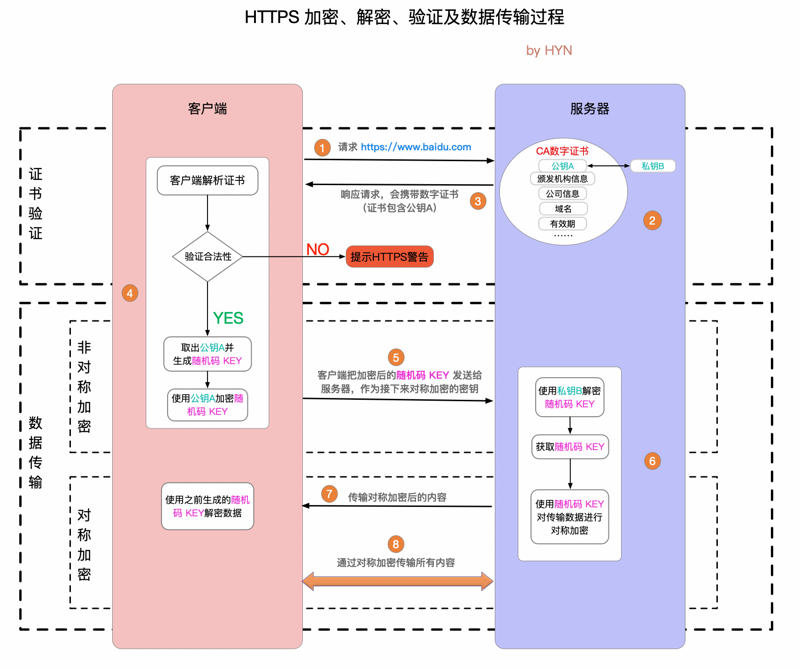
HTTPS 主要是在 HTTP 协议和 TCP 协议之间使用 SSL/TLS 协议对数据进行加密处理,而 SSL/TLS 协议则是采用了非对称加密和对称加密对数据进行了加密处理。SSL/TLS 协议通过 4 次握手与服务端进证书验证和秘钥传输,之后进行 TCP 连接的 3 次握手,最后通过秘钥进行加密数据的传输。(图片来源于网络)![uri、url、urn]()